6-7 лет назад в интернет можно было войти всего лишь через десктопный компьютер, и большинство мониторов было 3:4 с разрешением 1024 или 1280. Но на сегодня доля настольных компьютеров среди юзеров интернета снижается быстрыми темпами , так как в сеть можно войти с десятков различных гаджетов, каждый из которых имеет свое разрешение экрана и управление. Это прежде всего мобильные компьютеры (ноутбуки, нетбуки …) с самыми разными мониторами разрешение которых сильно варьируется, смартфоны и планшеты, телевизоры, навигаторы, смарт часы…Да и мониторы для настольных компьютеров имеют разное разрешение.
Соответственно и требования к сайтам 6-7 лет назад предъявлялись весьма скромные: «сайт должен смотреться на всех браузерах корректно». Поэтому сайты создавались чаще всего фиксированной ширины (такой чтобы сайт вписался в самый маленький монитор), на мониторах побольше как правило по краям оставалась нерабочая область , иногда заполняемая фоновым изображением.
Сейчас требования к создаваемым сайтам сильно изменились, а именно сайт должен смотреться корректно не только в различных браузерах , но и в различных устройствах. И не просто смотреться но и быть удобным для пользователя. То есть сайт должен адаптироваться к различным разрешениям. И навигация должна быть кликабельной, так как управление на мобильных устройствах осуществляется посредством клика по экрану дисплея, и площадь для клика должна быть достаточной.
Что же такое адаптивный сайт?
Адаптивный сайт обеспечивает удобное и комфортное отображение содержимого сайта на всех мобильных устройствах, с любым разрешение (не путать с резиновым дизайном сайтов на заре интернета). При этом сайт не просто растягивается по ширине монитора, а меняет свою структуру таким образом , что бы просматривать страничку сайта было удобно как на больших, так и маленьких экранах.
Приведу несколько примеров для понимания:
1. Обычное выпадающее многоуровневое меню, к которому мы все привыкли. Это горизонтальная панель шириной в среднем 1000px, с выпадающими вниз подменю.
Так выглядит меня сайта на обычном мониторе.
Представьте, что монитор уже не 1000 пх, а скажем 480 , не трудно предположить что часть меню будет просто не видна.
А вот так выглядит адаптированный вариант того же меню на маленьких дисплеях
Как вы видите из горизонтально меню перестроилось в вертикальное и появился эффект “аккордион” Стало очень удобно ходить по такому меню со смартфона (и площадь клика так же увеличилась)
2. Второй пример касается структуры самого сайта. Обычно мы имеем двух или трех-колоночный дизайн. Если мы уменьшаем окно браузера, то увидим что, в на определенном пороговом значении ширины экрана, боковая колонка может перескочить вниз под основной контент, или вообще исчезнуть (зависит от замысла разработчика). Т. е. сайт меняет свою структуру в зависимости от разрешения.
3. Картинки, слайдеры , карусели и.т.д. Все эти элементы на не адаптивных сайта имеют фиксированные размеры, и в момент , когда их размер становится больше окна браузера, появляется полоса прокрутки (т.е полная картина теряется и возникают, иногда непреодолимые, неудобства) На адаптивном варианте все эти элементы автоматически подстраиваются под разрешение монитора.
Так вот (если очень приблизительно, не вникая в суть технологий) адаптивный сайт – это набор различных дизайнов сайта (шаблонов), заточенных под определенный диапазон разрешения. И в зависимости от того, на каком разрешении просматривается сайт, автоматически подключается вариант разработанный специально под это разрешение.
Давайте сначала определим настолько ли необходимо создание сайтов с адаптивными свойствами!
Рассмотрим рынок мобильных устройств и мобильного интернета.
Начиная с 2008 года ( доля мобильного интернета составляла всего 10%) к 2018 году составила уже более 70%. А рынок устройств (гаджетов) развивается еще быстрее!


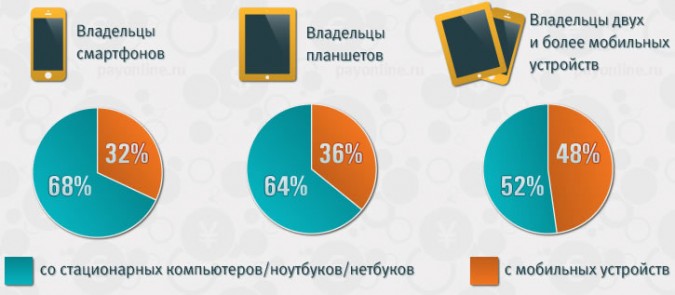
Основываясь на данных статистики мы видим , что 80% респондентов используют и будут использовать мобильный интернет. Ведь мобильные устройства всегда с вами, в любой момент Вы можете найти необходимую информацию, пообщаться с друзьями в контакте, и.т.д. Появилась минутка? Стоите в очереди? Едете в метро?… Достали смартфон , и Вы уже в сети! Главное желание современного человека — всегда быть в курсе новостей и оставаться на связи, а для этого больше подходят мобильные устройства. Граждане ежедневно общаются в соцсетях (70%), пользуются электронкой (80%) и знакомятся с новостями (65%). И чем совершеннее становятся устройства и дешевле и быстрее мобильный интернет, тем больше людей будут предпочитать поиск товаров и услуг именно посредством мобильных устройств.
Давайте ознакомимся со статистикой лидирующей компании по технологическим исследованиям Gartner

Из этой таблицы мы видим что доля мобильных устройств на рынке повышается , а десктопов и ноутов снижается
Кто помнит сейчас о проводных телефонах? То же будет и с громоздкими компьютерами. Конечно же для работы, стационарные компьютеры и большие мониторы будут существовать. Но для “бытовых нужд” лидерство будет за мобильными устройствами.
А ВЫ УЖЕ СОЗДАЛИ САЙТ С АДАПТИВНЫМ ДИЗАЙНОМ?